En esta ocasión explicaremos cómo montar campos desplegables (o selects, como querais llamarlos) en formularios en Drupal 7.
Hasta la versión 6, había dos soluciones, o programarlos tú, o montar el módulo Hierarchical Select. En la versión 7, este módulo ya no puede utilizarse para esta versión porque los desarrolladores han abandonado indefinidamente el proyecto. Pero no hay problema, porque hay un nuevo módulo, incluso más completo que el anterior: Conditional Fields for Drupal 7.
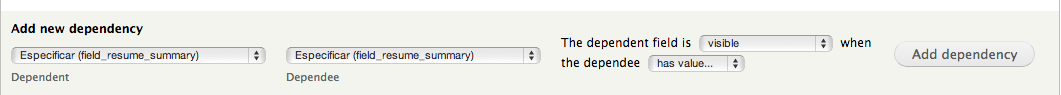
¿Cómo utilizamos el módulo? Tiene muchas formas de utilizarse, os explico la más sencilla: creais una taxonomía con los elementos del desplegable principal y una taxonomía por cada desplegable hijo que necesitemos. A continuación, bien en la colección de campos, bien en el propio apartado del módulo, definimos la dependencia:
Primero elegimos el desplegable secundario y después el principal. A continuación defines qué comportamiento va a tener el conjunto y pulsas sobre Add dependency. Yo defino siempre que el secundario sea visible cuando el principal tenga el valor… y al darle al botón, elijo qué valor debe tener el principal. Es decir, si en el principal tengo una taxonomía «Periódicos, revistas, libros», y quiero que cuando elija periódicos me muestre un desplegable con la taxonomía «abc, el país, público», pondría como Dependent la taxonomía que tenga «abc, el país, público», y el Dependee será «Periódicos, revistas, libros».
Al darle a Add Dependency, iremos al siguiente apartado:
Y aquí elegimos Periódicos del desplegable que nos muestra. Grabamos… y ya tenemos una pareja de selects dependientes.

Muchas gracias… me estaba rompiendo la cabeza con otros modulos pero esto es lo que estaba buscando…