Probablemente muchos de vosotros habréis tenido dificultades para acceder a los enlaces del footer de Magento. Esto se debe, una vez más, a la particular distribución/dispersión de los archivos en esta plataforma. A grandes rasgos, los enlaces del pie de Magento pueden estar en dos lugares bien diferentes: en un bloque estático del back-end, o repartidos por una serie de archivos XML.
Bloque estático Footer links
Para acceder al contenido de este bloque estático, ingresamos en el back-end de Magento y nos vamos a CMS > Bloques estáticos.

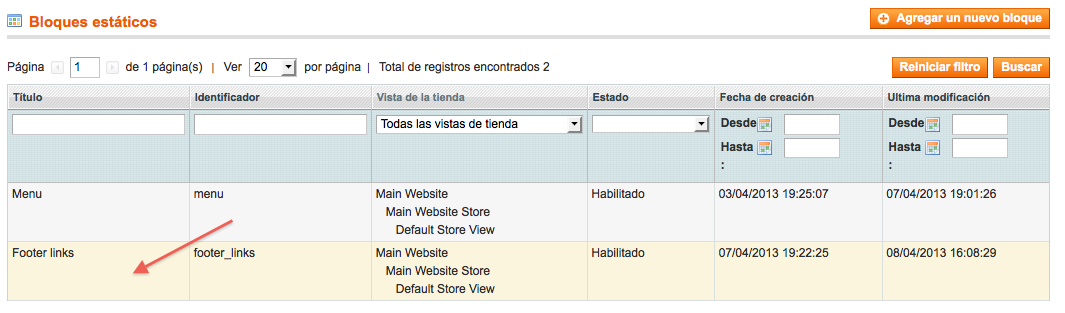
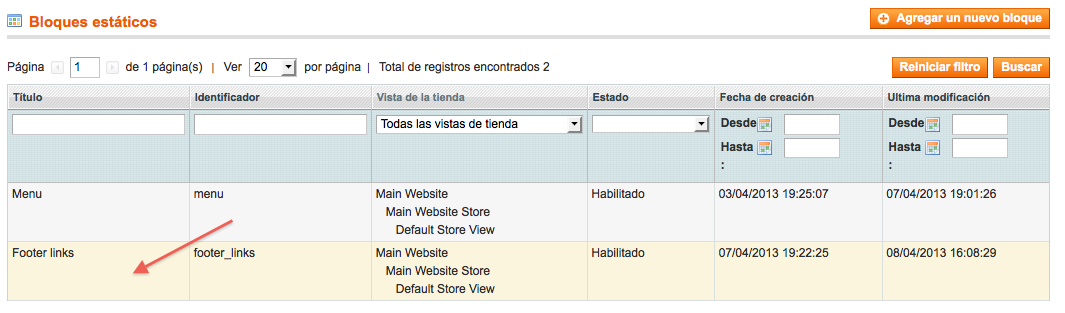
Dentro de la lista de bloques aparecerá uno llamado Footer links. Hacemos doble clic sobre su fila para acceder al código HTML que contiene.

Esto nos llevará a una pantalla que en su parte inferior tiene un editor WYSIWYG que nos permitirá editar el código de los enlaces a nuestro gusto.
Pero no todos los enlaces se encuentran aquí. Probablemente también tengamos que acceder a otros enlaces que se encuentran repartidos en varios archivos XML.
Archivos XML
El número de los archivos implicados puede variar según la versión de Magento, aunque en general suelen ser casi siempre los mismos, y deberemos acceder a ellos por FTP. Su ruta de acceso es app/design/frontend/default/default/layout.
En nuestro caso (nosotros estamos trabajando con la 1.7.0.2), los archivos que hemos tocado son los siguientes:
- sales.xml
- catalogsearch.xml
- catalog.xml
- contacts.xml
Si lo que queremos es eliminar los enlaces del pie (bien porque queremos prescindir de alguno, bien porque vamos a crearlos manualmente en el editor del back-end que vimos en el punto anterior), deberemos localizar la etiqueta <reference name=”footer_links”> y marcarla (desde su apertura hasta su cierre) como comentario, para desactivarla. Procederemos del mismo modo con todas las etiquetas con el mismo atributo name de estos archivos.
Como comentamos, los archivos a editar pueden variar según el caso, por lo que puede que también aparezcan etiquetas similares en los archivos rss.xml, page.xml, cms.xml y customer.xml.